Building an End-to-End Website for a Small Business
Theater English Home Page
UI/UX Design,
Branding &
Graphic Design
Figma
Adobe Illustrator
Contracted
Website Design
2 Weeks
Theater English Language School
The Client & Product
Theater English is a language school based in Tokyo that teaches stage actors how to converse in English. The teacher, Katherine, is a native speaker who has experience both on and behind the stage. Actors can learn pronunciation, grammar, and conversational skills in order to act in English productions or work with English-speaking directors and production teams.
The Goal
How might we build a website that promotes Theater English’s unique product?
Katherine approached me to design her website from scratch in order to smoothly promote her services and gain students.
Competitive Research
Theater English occupies a particularly niche segment within the considerably large English Conversation School market in Japan. However, research on other English schools generated insights into what content visitors would expect to see and the most common ways to present it.
Further research among users who have searched for language schools found that users want as much information as possible before committing to a course. Users tend to be nervous about speaking with a native speaker and want to get a lot of information in their native language. Clear pricing is also generally appreciated.
Distilling the Necessary Information
| Name | Audience | Price Info | Course Info | Contact Page | English Benefits | Notes |
|---|---|---|---|---|---|---|
| MLS-ETD | Pro Actors, Celebrities, etc. | ✓ | ✓ | ✓ | 𝘟 | - Teaching method focuses on performance (English Through Drama method) - Special courses for conversation, audition prep, script work, working with staff, english interview prep - One page structure (about → big clients → course info → staff → location → contact form) |
| ACTrip | Pro Actors, Celebrities, etc. | ? | ? | ✓ | ✓ | - private lessons for actors, focusing on acting technique and performance NOT ENGLISH - makes a good case for why actors should learn English - blog content as well as lesson information |
| English Theater Company ABC | Hobbyists | ✓ | ✓ | ✓ | ✓ | - Performing in English as a way to learn - Mission statement & company history |
| EigoGeki | Children | ✓ | ✓ | ✓ | ✓ | - kids learning English through performing |
Research Results
Reassuring Source of Information
While there are a few other competitors providing English lessons in the structure of performance, only one was found dealing in English lessons for professional actors.
Most sites included the following information: course information and prices, a teacher profile, and a contact form.
Other sites promoting English lessons through performance stressed the importance and value of learning English either through performance or as an actor. This would be good for users still on the fence.
Potential Customers & Students
The User & Persona
Katherine and I were able to jump right into meeting to develop an understanding of her clientele. With this understanding, we knew we could develop a quality product as efficiently as possible.
Drawing on Katherine’s current understanding of her clients and my own experience teaching English in Japan, we were able to build a persona that portraits a typical potential student of Theater English.
Design Considerations
Following the research and persona generation, the client and I met to determine the main criteria for the project's solutions.
Bilingual Site - While the English version of the site is mostly for aesthetic purposes, the majority of users will be Japanese-speakers. The site will be designed with this in mind.Mobile First - The desktop site will be responsive, but most Japanese users access the internet via mobile browsers.Ease of Information - The site should be simple and easy to read and use.Call to Sign Up - Visitors to the site should be prompted to sign up for lessons.Niche Luxury - Theater English operates in a particularly niche market and the branding and design should reflect a certain luxurious exclusivity.
5 Key Focus Areas
Wireframes
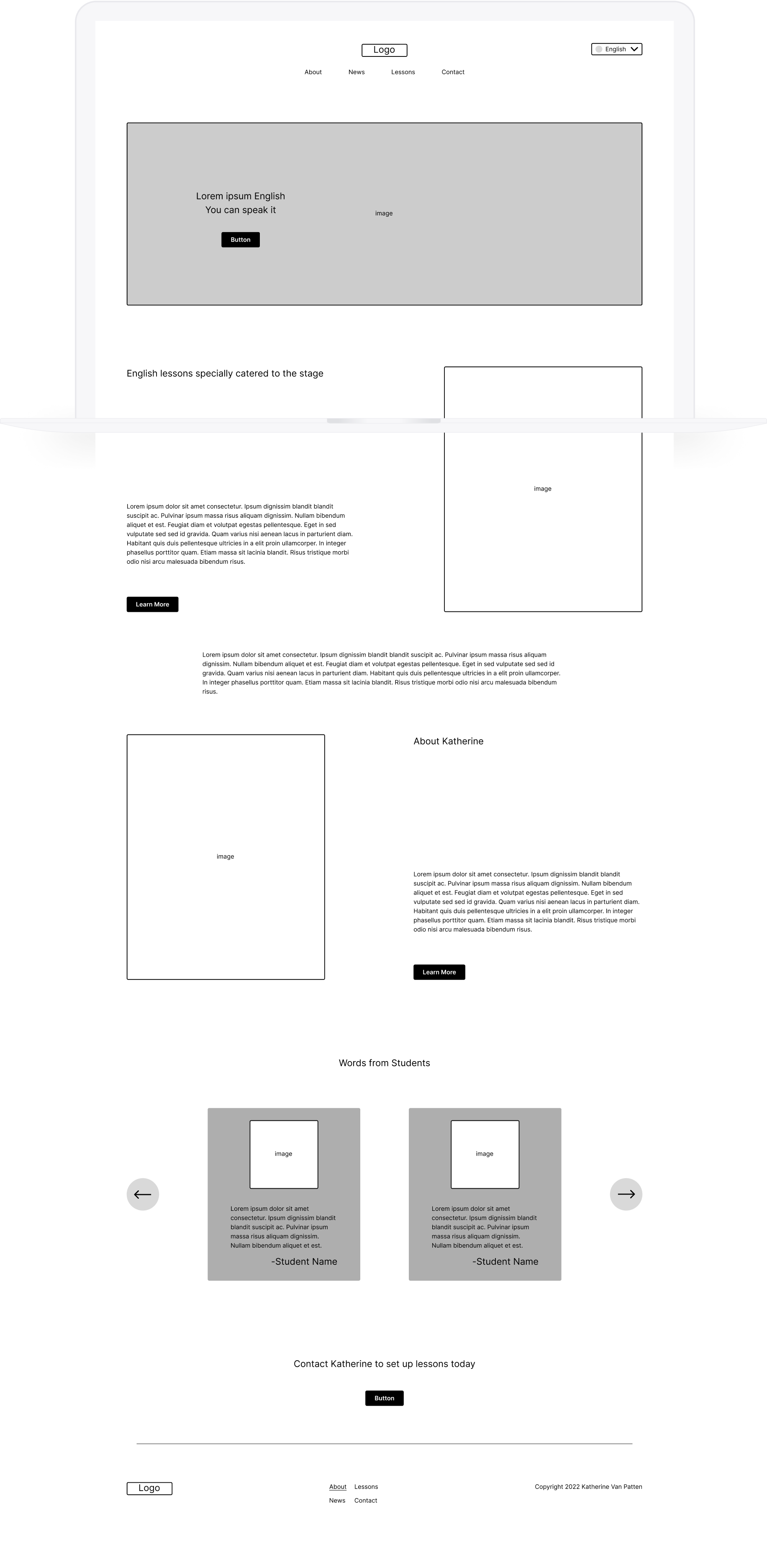
Research indicated that users want to check information about the lessons and teachers, then pricing, before committing to a contract. The site layout reflects this flow.
Following the Flow of the User
Luxury Exclusivity in the Site Bones
The wireframes were developed to reflect the research and the requests of stakeholders. Inspiration was taken from luxury e-commerce sites to reflect a sense of exclusivity.
Responsive & Flexible
It was important to have the flexibility to display the website on any device. Potential customers might be accessing the site on mobile phones while on the go, or while using personal computers at home. Research shows that 83.1% of Japanese adults access the internet using a smartphone rather than a computer (DataReportal – Global Digital Insights 🔗). The website should therefore be designed primarily for mobile.
Branding & Design System
Due to the niche and exclusive characteristics of the brand, I wanted to present a feeling of luxury, sophistication and minimalism. The dark gray-teal was selected by the client as her favorite color and the color of the school’s walls.
Sophisticated & Subtle
Subtle Theatrical References
Logo
The logo’s initial inspiration came from a partner theater company’s logo of 3 spotlights forming a crown. However, in order to put some distance from the 3-spotlight logo and to bring some originality, I took the third spotlight out. The final holds an element of the stage while remaining simple and sophisticated.
Iterations and High Fidelity
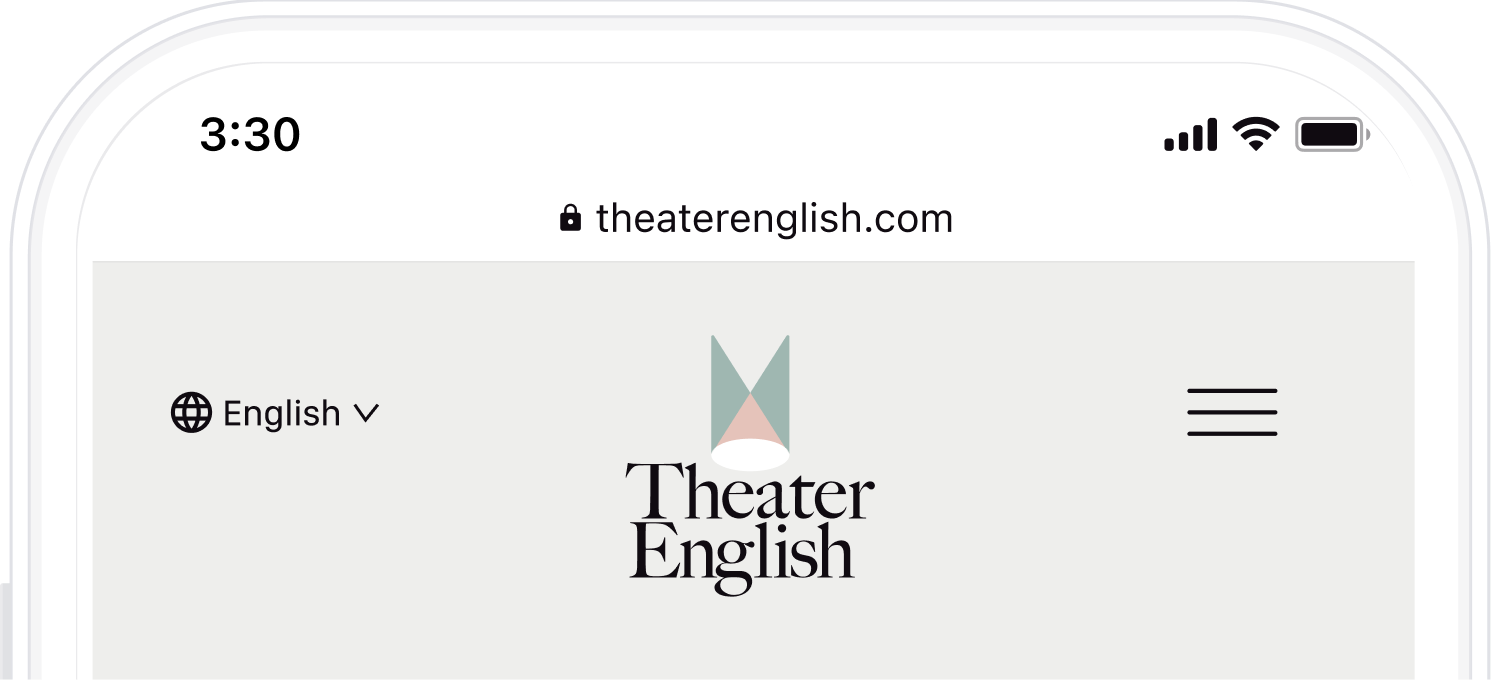
After doing further research on the best way to develop a Language Selector (Smashing Magazine 🔗), I moved away from the initial plan to use flags to indicate English or Japanese. Instead, the site includes a globe icon with localized language selection (“English” and “日本語”) and is now discoverable in both the Header and Footer.
A Better Language Selector
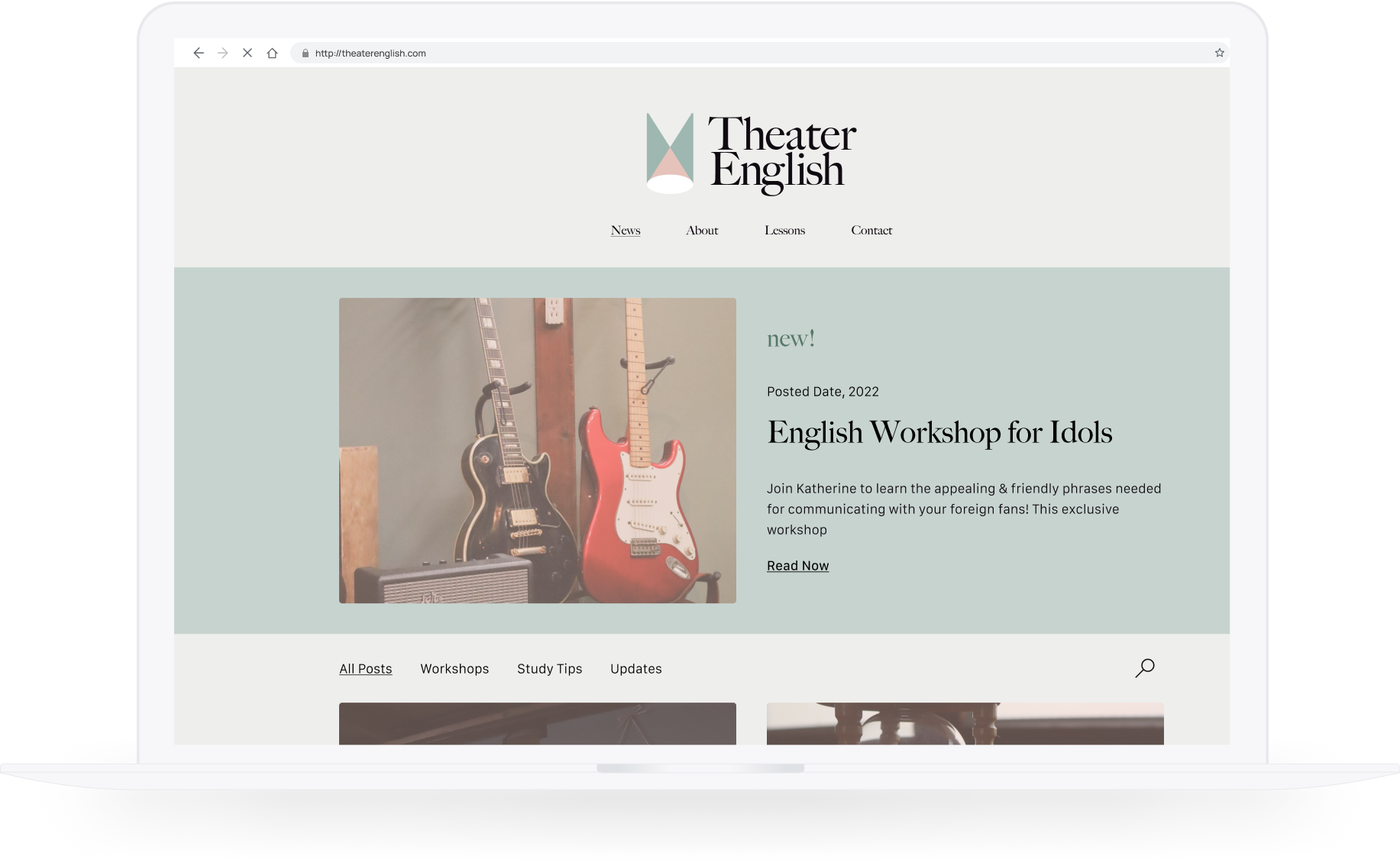
Up to Date News
Further discussions with the client indicated the need for a news section. This could act as a promotion for events and seminars, as well as further ways to interact with a potential audience through blog posts.
Takeaways & Next Steps
This project was extremely valuable to me. Communicating freely and frequently was challenging due to the significant time differences between the US and Japan, but we were able to quickly come to decisions. In the end, I was able to create a product that satisfied both the client and myself.
Now that the design has been approved, I will continue to work with the client to bring the prototype to life using a web builder such as SquareSpace. Current plans indicate going live just in time for Spring 2023! I’m looking forward to working with this and other clients in the future.